CSS свойство user-select
CSS свойстваОпределение и применение
CSS свойство user-select определяет может ли пользователь выделить текст элемента.
Поддержка браузерами
| Свойство и его значения |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| user-select | 54.0 1 -webkit- | 69.0 1 -moz- 49 -webkit- | 15.0 | 2 | 10.0 -ms- | Да -ms- или -webkit- |
| all | 53.0 | 1.0 | 40.0 | Нет | Нет | Нет |
| auto | 1.0 | 1.0 | 15.0 | 2 | 10.0 | Да |
| contain | Нет | Нет | Нет | Нет | 10.0* | Да* |
| none | 1.0 | 21.0* 1-65.0 -moz- | 15.0 | 2 | 10.0 | Да |
| text | 1.0 | 1.0 | 15.0 | 2.0* | 10.0 | Да |
Синтаксис:
CSS синтаксис:
user-select: all | auto | contain | text | none;
JavaScript синтаксис:
object.style.userSelect="none"
Значения свойства
| Значение | Описание |
|---|---|
| all | Выделение текста производится одним щелчком мыши вместо двойного щелчка. Если клик произошел во вложенном элементе, будет выбрано все содержимое коренного предка. |
| auto | Выбранное значение определяется следующим образом:
|
| contain | Позволяет начать выделение внутри элемента, но при этом выделение будет доступно в пределах только границ этого элемента. |
| text | Текст может быть выбран пользователем. |
| none | Текст элемента и его вложенных элементов не выбирается. |
Версия CSS
CSS Basic User Interface Module Level 4.Наследуется
Нет.Анимируемое
Нет.Пример использования
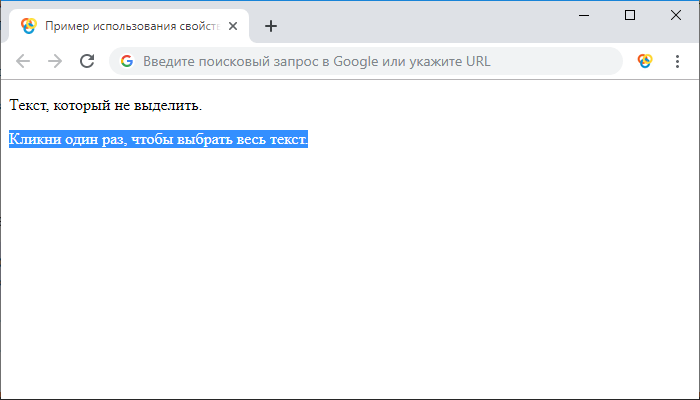
<!DOCTYPE html> <html> <head> <title>Использование свойства user-select</title> <style> .none { -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; /* текст элемента и его вложенных элементов не выбирается */ } .all { -moz-user-select: all; -webkit-user-select: all; -ms-user-select: all; user-select: all; /* выделение текста производится одним щелчком мыши вместо двойного щелчка */ } </style> </head> <body> <p class = "none">Текст, который не выделить.</p> <p class = "all">Кликни один раз, чтобы выбрать весь текст.</p> </body> </html>
В этом примере мы разместили два элемента <p> . С помощью свойства user-select мы указали для первого элемента значение none, которое определяет, что текст элемента и его вложенных элементов не выбирается, а для второго значение all, которое определяет, что выделение текста производится одним щелчком мыши вместо двойного щелчка.
Результат примера: