Свойство timeStamp объекта Event
jQuery событияОпределение и применение
Свойство timeStamp объекта Event содержит разницу в миллисекундах между тем моментом, когда браузер создал событие и полуночи (Unix-время).
Свойство timeStamp может быть полезно при тестировании производительности кода, осуществляя срез времени в двух точках кода - в начале выполнения функции и в конце, отмечая при этом разницу во времени.
jQuery синтаксис:
Синтаксис 1.2.6: event.timeStamp
Пример использования
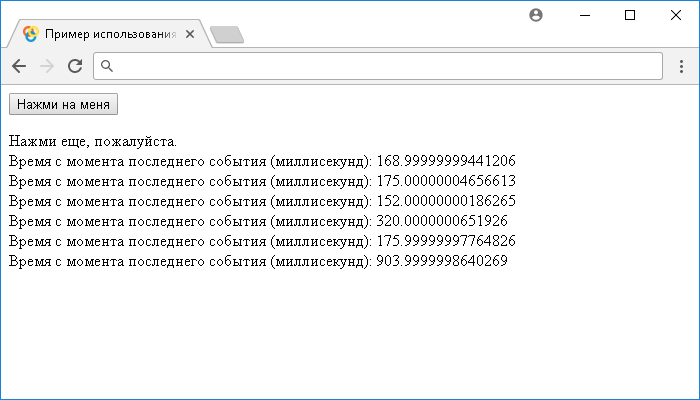
Давайте рассмотрим пример, в котором получим разницу во времени между двумя событиями:
<!DOCTYPE html> <html> <head> <title>Использование свойства timeStamp объекта Event</title> <script> $( document ).ready(function(){ var last, // создаем пустые переменные difference; // устанавливаем прямой обработчик события "click" и передаем объект события в качестве параметра функции $( "button" ).click(function( event ) { if ( last ) { // если переменная содержит значение получаем разницу difference = event.timeStamp - last; $( "p" ).append( "Время с момента последнего события (миллисекунд): " + difference + "<br>" ); } else { $( "p" ).append( "Нажми еще, пожалуйста.<br>" ); } last = event.timeStamp; // обновляем значение переменной }) }); </script> </head> <body> <div> <button>Нажми на меня</button> <p></p> </div> </body> </html>
В этом примере мы разместили элемент <p> и элемент <button> (кнопка). При нажатии на кнопку мы запускаем обработчик события, который записывает текущее значение разницы в миллисекундах между тем моментом, когда браузер создал событие и полуночи
С помощью метода .append() мы вставляем содержимое, указанное в параметре метода в конец элемента <p>. После первого нажатия вставляется только текстовое содержимое, с просьбой о повторном нажатии.
Результат нашего примера: